Don’t Make These Website Usability Mistakes
Great designers and developers understand how important usability is in everything they produce. If a website is usable it offers visitors a great user experience. And, great user experiences lead to happy customers.
It just makes sense to delight and satisfy your visitors by engaging them in a great experience. That’s so much better than frustrating them with bad design decisions. Below you will find 9 usability issues that many websites share. I’ve also included some suggested solutions for each of the problems.
Avoid Tiny Clickable Link Areas
Hyperlinks are designed to be clicked, to make them usable you need to ensure that they’re easy to click. Below is an example of links that are far too small. Clicking these links would be much harder than it should be. These are the comments links on Hacker News, a social news website. The clickable areas are highlighted in red for clarity.

This is an example of the same interface element, the comments link, however with a much larger clickable area this time.

Larger Clickable Links Just Make Sense.
Can you think of a good reason why you wouldn’t want to provide your visitors with a larger clickable area? It’s really very simple. A larger clickable area is desirable because mouse hand movements aren’t precise.
Having a large clickable area makes it easier for your visitors to hover their mouse cursor over your link. Everything we do in our web design needs to use the best fundamental practices and make every visitor interaction as easy as possible.
Ensuring that we provide a large clickable area can be achieved in two different ways. Either we could make the whole link bigger or we could increase the padding around the link using the CSS “padding” property.
Use Correct Pagination
Pagination refers to using several pages for extensive content rather than placing it on one long page. This is often used by websites whose content includes a long list of items. A good example of this is the products in a store or pictures in a gallery. Using pagination for this makes sense because displaying too many items on one page would make the page slower to download and process.

FeedMyApp uses pagination in the right way: to display its vast list of apps in digestible chunks.
Pagination can also be used to increase page views
But there is another way that pagination is used on the Web today. Content pages, like blog articles, are sometimes split into several pages. Why is this done? What’s the gain? It’s unlikely that the article is so long that it requires pagination. It is often done to increase page views.
Because many blogs and magazines make much of their revenue through advertising, getting more page views increases their viewing statistics and allows them to charge more for their ads.

The Wired article about Google’s logo is split into eight pages, making it very difficult to read.
Don’t create barriers for your visitors
While this may seem like an easy way to squeeze more money from your ads, it poses two problems. The first is that it’s just really, really annoying. Having to load several pages just to read one article isn’t fun. You’re creating an unnecessary barrier for your visitors, which could cause them to just click away.
The second reason has to do with Search Engine Optimization (SEO). Search engines examine your page content to determine what it is about and then index it accordingly. If your content is diluted by being split into several pages, each page makes less sense on its own and also holds fewer keywords about its topic. This probably would negatively affect the ranking of the article in search engine results.
Avoid Duplicate Page Titles
The title of each Web page is important. Page titles need to be unique for each page to improve your search results. Often people create a generic title while working on their website’s template, then re-use the same title across the whole website. This robs each page of several key benefits.
The first benefit is that a good title communicates to your visitors a lot of information about what the page is about. People can quickly figure out if they’re in the right place or not. Remember that this title doesn’t just show at the top of the browser window.
The page title is also shown on the search engine results pages. When people see a list of results on a search engine like Google, they read the page title to figure out what each page is about. This is a good reason to spend a little time optimizing your page titles.
The second reason has to do with SEO. Search engines need different information to rank the results of a particular query. Your page title is an important piece of information used to gauge how relevant your page is to a particular search term.
This doesn’t mean you should load as many keywords as possible into the title. Doing this defeats the first benefit, but you should ensure that each title succinctly describes the content of the page. It’s also important that your page title includes a couple of words you think people will search for.
Here’s an example of a good page title. This is a Smashing Magazine page title as seen in Safari:

Here we have the title of the article, the category of the article and the name of the website. Putting the name of the website last puts more emphasis on what the page itself is about, rather than on website branding, which is still there.
And here’s how the page is displayed in a Google search result:

Make Your Content Scannable
To ensure that your website is usable, you cannot only have a good design; you also need good copy. Copy is a term used to describe all of the text content on a website. Yes, good design will guide your visitors around the website, and focus their attention on the things that matter.
It will also help them make sense of information chunks. But your visitors will still need to read the text to process information. This makes your copy an essential part of your overall website design. Before you can write good copy, though, you need to understand how people will actually view your website.
Don’t assume that your visitors will read everything from top to bottom. That would certainly be great, but unfortunately, that’s not how it works. The Web bombards people with information, and most of us try to consume as much of it as possible. This leads to very frantic browsing behavior causing us to jump from one piece of content to another, from one website to the next.
People tend not to read websites top to bottom; they start reading whatever pops out at them first and then move to the next thing that captures their interest. The pattern may look a little like this:

The red circles indicate the areas where visitors tend to focus their gaze, and the numbers indicate the order in which they look at these elements. Users dash from one interesting part of the page to another. To take advantage of this chaotic browsing pattern, you need to structure your copy a certain way. Here are a few pointers:
- Have several points of focus. These are the parts of your page that attract the attention of visitors. This can be achieved by stronger, higher-contrast colors and larger fonts.
- Each focus point should ideally be accompanied by a descriptive heading. Without reading the copy any further, visitors should be able to understand what this bit of content is about.
- Any other text should be short and easy to digest. Provide just the essentials, and strip out the rest. People will read bite-sized pieces of text but are put off by long paragraphs.

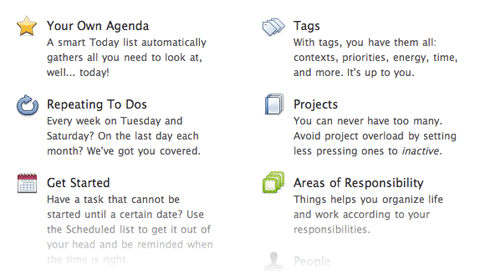
Things app’s features page splits up each feature into little bite-sized segments, each with its own icon and heading. This makes the list easy to scan. To make copy even more effective, list actual benefits rather than feature names.
Include Contact Information
User engagement is important if you want to build a successful community. Building your community is important if you want to build successful websites and social Web apps. User engagement is also important if you want to build loyal customers.
Quickly answering people’s questions and fixing their problems doesn’t just mean that you have good customer service. It means you care, and your customers and visitors will appreciate it.
But many websites still don’t give visitors an easy channel for getting in touch with the company. Some websites don’t even have an email address or contact form on them.

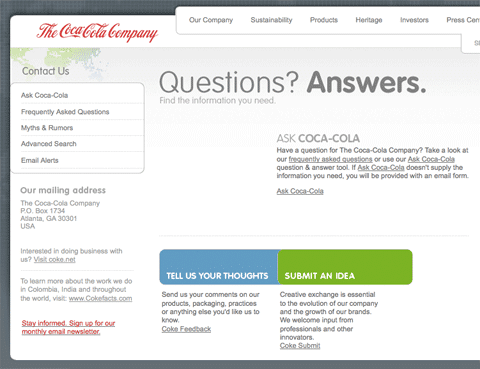
When you click on the contact link on the official Coca-Cola website, you’re presented with this page. It has no email or phone number. Most of the links lead to automated FAQs. The feedback form requires your address and age and has a 500-character limit. The “Submit an idea” form is two pages long, with terms and conditions attached. It doesn’t look like Coca-Cola really wants you to contact them.
Sure, putting your email address on the Web will likely attract a lot of spam, but there are a couple of solutions.
Enkoder is my favorite solution for putting email addresses on the Web. Enkoder is an application that comes in two flavors: a free one for Mac OS X, and another free one as a Web app. It encrypts any email address that you give it and gives you a bunch of gibberish JavaScript code to place on your web page. When the page with the code loads, your email magically appears as a clickable link. Bots scouring for email addresses won’t be able to interpret the code.
You could also use contact forms to bypass the problem of showing your email address on a page. You’re still likely to receive spam unless you put some good Captchas or other spam protection mechanism in place. Keep in mind that things like Captchas are barriers to user interaction and will likely degrade the user experience.
Forums are a terrific alternative. Online forums are a great communication channel that can be an alternative way for users to get in touch. A public forum is better than a simple contact form or email because your customers can help each other on a forum. Even if you don’t personally respond to a customer, another helpful customer may help that person out, solving his or her problem.
GetSatisfaction Acts as a Forum
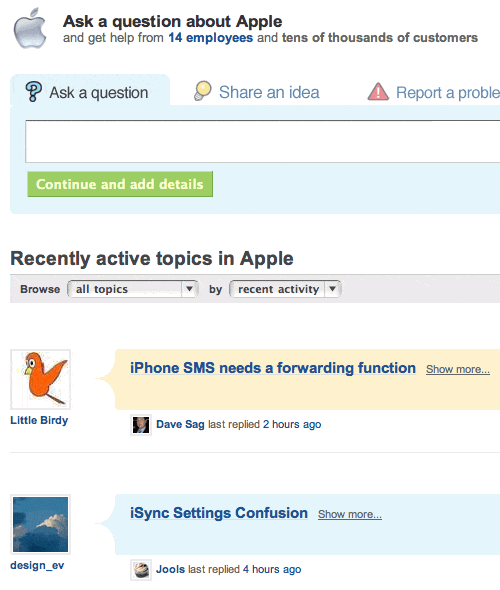
GetSatisfaction is a Web app that works like a forum. Users can post their problems and feedback as topics on the board. Customers and staff can respond to them. Users can add comments to elaborate on their problem.
Whether you go with a hosted solution like GetSatisfaction or roll your own message board, a two-way communication channel like this is a great way to keep in touch with your customers.

The former GetSatisfaction forum for Apple.
Include Search Capability
A lot of people start looking for a search box as soon as they arrive on a page. Perhaps they know exactly what they’re looking for and don’t want to spend time learning the website’s navigation structure. Jakob Nielsen calls these people search-dominant users:
“Our usability studies show that more than half of all users are search-dominant, about a fifth of the users are link-dominant, and the rest exhibit mixed behavior. The search-dominant users will usually go straight for the search button when they enter a website: they are not interested in looking around the site; they are task-focused and want to find specific information as fast as possible.”
Whether you run an online shop or blog, you need search. People may come looking for a particular product or for an article they remember reading a while back, and chances are they’ll want to find it with a quick search. The good news, if you haven’t already implemented search on your website, is that it’s very easy to do.
You don’t need to code your own search feature because search engines like Google and Yahoo have very likely already indexed most, if not all, of your website’s pages. So all you need to do is pick the one you want to use and plug in a search box.
Functionality Should not Require Registration
Your website may have some content or features that require visitors to register before using. That’s great, but be careful how much content is put behind this registration shield. Very interactive Web applications, such as email, document editing, and project management, restrict 100% of their functionality to registered users.
Other websites, such as social news websites, do not. I can browse all the stories on Digg and Reddit without having to log in. Users do not have to identify themselves to enjoy some functionality.
When you implement a log-in barrier, be careful that you don’t lock away features that don’t really need user identification. Some blogs require people to register before posting. Sure, that will significantly decrease spam, but it will also significantly decrease the number of comments you see, too.
User participation on your website is affected by how many barriers there are. Removing barriers such as registration will almost certainly increase user participation. Once users start using your website, they will more likely sign up, because they’re already involved.

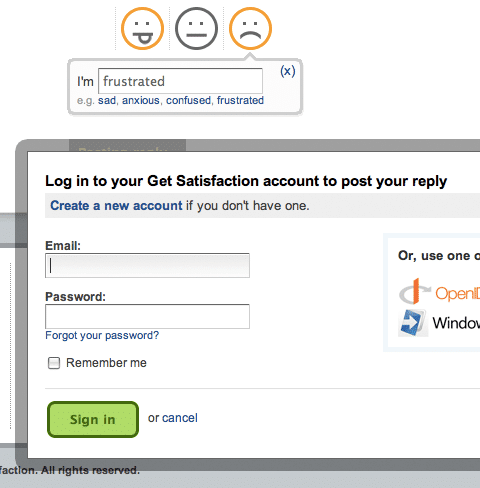
The GetSatisfaction interface allows you to fill in your comment about a company or product and then click the “Post” button. Instead of seeing your feedback posted, you’re greeted with an unexpected “Log in or register” message. Not good, considering the customer may already be frustrated.
Remove Old Permalinks Pointing Nowhere
A permalink is a link to a page that isn’t meant to change, such as a link to a blog article such as the one you’re reading now. Problems occur when a website moves to another domain or has its structure reorganized. Old permalinks pointing to existing pages on the website become dead unless something is done about them. That something is called a 301 redirect.
301 redirects are little instructions stored on your server that redirect visitors to appropriate pages. If someone arrives on your website using an old link, they won’t see a 404 error page, “Page not found”. Instead, the 301 redirect forwards them to the right location. Provided that you’ve set it up correctly. The number “301” designates the type of redirect that it is, permanent.

There are various ways to do 301 redirects. How they’re implemented depends partly on the Web server you’re using.
Avoid Long Registration Forms
Registration forms are barriers. They are barriers because it takes effort to fill them in, and the task itself is no fun. People have to invest time and effort to register, and then they have to invest even more time and effort in the future to remember what user name and password they used.
We can shrink this barrier by making the sign-up form as short as possible. At the end of the day, the purpose of a registration system is simply to be able to identify each user; so, the only requirements are a unique identifier, such as a user name or email address, and a password. If you don’t need more information, don’t ask for it. Keep the form short.

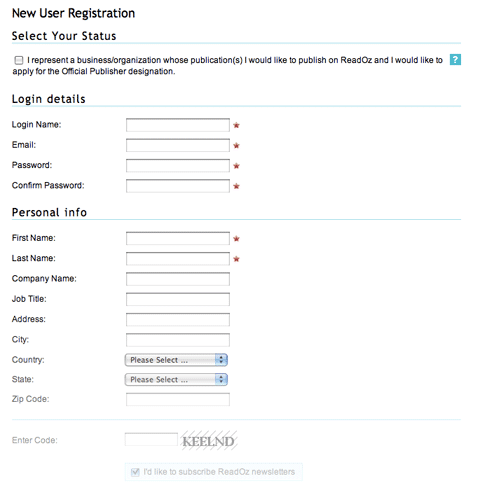
The ReadOz sign-up form is very long. On closer inspection, we find that half of the fields are optional. If they’re optional, they don’t really need to be there. Such a form would likely scare off a user seeing it for the first time. Show only what the person needs to register; the rest can be filled in later.

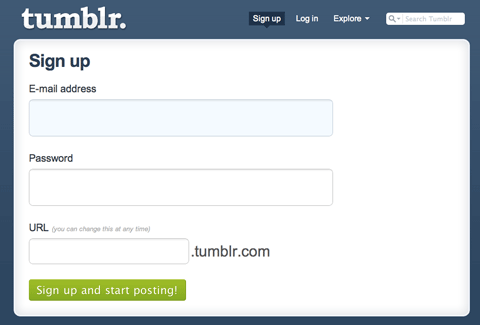
Tumblr has one of the shortest sign-up forms around. Just three fields: email, password and the URL of your new blog.

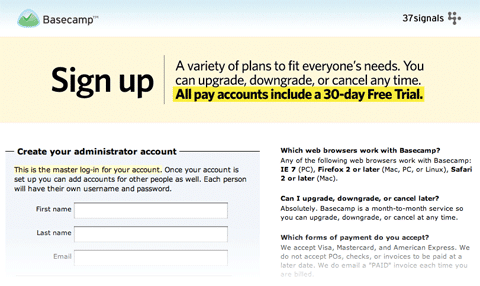
The Basecamp sign-up page has a smart trick. It has no website navigation aside from a home-page link. This keeps the user focused on the sign-up process, without any distractions or means of leaving the page.
Usability Should Make Things Easier
Usability is all about making things easier to use. Less thinking, less frustration. A website should do all the work and present visitors only with the things they’re looking for.
Usability is About User Experience
Usability is also about the experience people have using your website, so attention to detail matters, as does the presentation and feel of the page.





