This post was originally published on Aug. 26, 2015, and was updated on August 1, 2019 and April 5, 2021.
One key component of every web page — every well-optimized web page, that is — is the meta tags. These are the parts of the webpage that tell Google and other search engines what a site is called, what it’s about, whether search bots can index it, what the keywords are, how it should look, and even where it’s located.
Some meta tags are more important than others, and if you’re not careful, you can waste a lot of time and effort trying to fill out tags that really won’t do your website any good.
Related: Beginner’s guide to search engine optimization for small business websites
Quick-start guide to meta tags
This article, which reflects important changes in Google’s search algorithms, will tell you important things like:
- Where can you find meta tags?
- What do meta tags do?
- What meta tags do you need?
- Conclusion and next steps.
Let’s get started.
Where can you find meta tags?
 There are three basic parts to a website:
There are three basic parts to a website:
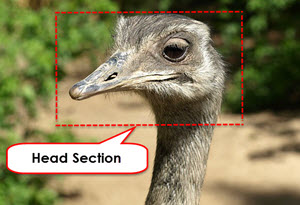
- the Head (or header)
- the Body
- the Footer
Think of your body as a website. Your head is clearly the header, the footer is your feet and your torso is, well, you get the picture.
The header and the footer of a website are pretty much the same on every single page.
Traditionally, you would put your company name and logo in the header, your operating hours, address, and phone number in the footer. The body section of each page will change depending on what you put in there, but the header and footer will always remain the same.
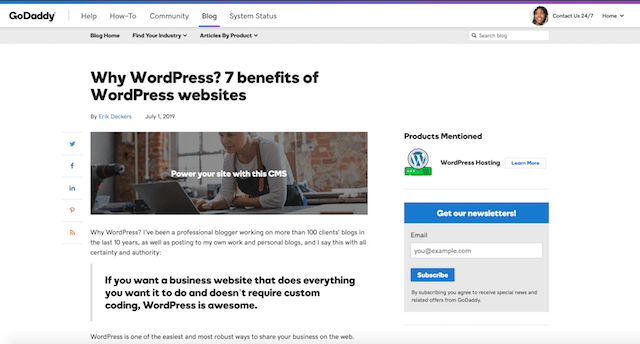
Look at the top of this page from GoDaddy. At the very top is the banner — GoDaddy, Help, How-To, etc. That’s the header. If you visit another page on the GoDaddy blog, that part will stay exactly the same.

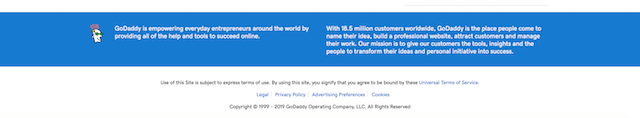
Now scroll all the way to the bottom of that page. Did you see that blue banner down there, with all the text in it and below it? That’s the footer.

If you visit another GoDaddy blog page, that banner and its information will stay exactly the same, too.
It’s the body text, the part that you’re reading, that will change with every new page you visit.
The purpose of the header and footer is to provide a template for each and every page on a website. This is so you don’t have to code a header and footer every single time you create a new page.
And since the header and footer are permanent, it makes sense that you stick important code like meta tags inside the header. You could put it in the footer, but that’s a bad idea.
That’s because the search engine bots will only crawl so much of a web page before they leave again. The only way to guarantee that the bots will see this important meta code is to put it at the very top where Google assumes it will be.
Think of a website as having a “crawl budget.” The search engine bots will crawl a portion of your website. If you have a lot of unnecessary code, or you put your important information down in the footer, your crawl budget may not cover the important stuff because the bots had to get through the unnecessary things.
(It’s like eating a salad when you’re going out for pizza. You don’t really want to waste valuable room on salad, do you? No, you want to save it all for pizza! That’s how a crawl budget works.)
So now that you know where the meta tags are kept, what do they do exactly?
Related: 10 ways to improve Google keyword ranking
What do meta tags do?
Meta tags are a part of your search engine optimization (SEO).
SEO is where you teach the search engines what your website and all its individual pages and digital assets (e.g. images, videos, and documents) are about.
For example, Google, Bing, and Yahoo will all know that this page is about meta tags for websites and meta tags SEO, partly because of the headline and the keywords.
The job of the meta tags is to define an individual web page’s subject matter or the page’s target keyword.
Some meta tags are more important than others, but it is crucial they all align with the page’s target keyword.
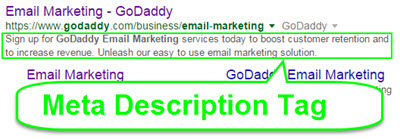
For example, the meta description tag tells us what a particular page is about. It’s the brief blurb about the page’s content and what we can expect to find.
As recently as seven years ago, you could write a killer description that would persuade Google to rank your webpage higher than your competition’s. You had to do things like use your keywords in the very early part of the description — in the first four words, if you could swing it, no matter how bad it sounded to human readers — and make sure your keyword appeared in the title, URL and body text the right number of times.
If all those things matched, your web page could rank pretty high for that keyword.
Of course, we can never have nice things on the internet, and people started creating some pretty awful web pages that did what Google wanted, but people hated. It got so bad, the internet was filling up with all these terrible web pages that tricked Google, but were otherwise unreadable and unusable by humans.
So Google banned a bunch of common SEO tactics because these SEO spammers ruined it for everyone.
When your web page shows up in a Google search result, the thing people are going to read about your page is your meta description. If you’ve written a good one, they’re more likely to read your page. If you’ve written a poor one or you didn’t write one at all and let Google try to make its own, people are less likely to read your page in the first place.
This means your meta description is still valuable, but only because it entices people to visit your website rather than tricking Google into thinking yours is the best.
The other meta tags have different functions, telling Google how to behave, what to show and what your site is/does/has, but you only need a few of them.
What meta tags do you need and which should you avoid?
Here are the most important meta tags, and a brief description of how they work. Some of these tags help the people visiting your site, others help Google and/or the web browsers decide how to behave.
Title tag
The title tag is part of the SEO trinity. This tag must align completely with the page’s URL and content, the other two legs of the stool. This is one of the strongest signals that inform the search engines that a page is about a particular topic, which directly impacts keyword ranking.
When the search engine bots visit a website, they look at all the pages’ titles in order to learn what each of them is about.
The title is different from a page’s headline. The headline is what people will see when your page pops up on a social network like Facebook. The title is what the search engine bots see. Just remember this simple mnemonic:
H is for headlines, which are read by humans, T is for titles which are read by — dammit! Never mind.
If you’re curious whether you should favor one over the other, the answer is no — they’re both equally important. People won’t click on a nonsensical or boring headline, bots won’t understand clever headlines that don’t include keywords. Go ahead and use the keyword in both.
Here are some basic best practices for creating an optimized title tag:
- Use a maximum of 65 characters (including spaces).
- The page’s target keyword should be at the beginning.
- Each page must have one title tag.
- Each title tag must be unique (never use the same title tag on other pages).
- Branding always appears at the end of the title tag. That adds to your character count.
- Separate the title from the branding with a hyphen or a | pipe (that’s the symbol above the key).
- If there’s room, be sure to put your company name or your own name in the title tag. If there’s no room, leave it out. People will know where they are because you put the branding at the top of the page.
 A user sees the title tag on the search engine results page (SERP). The user will not see this content on the web page itself. It’s hidden so only the bots can see it.
A user sees the title tag on the search engine results page (SERP). The user will not see this content on the web page itself. It’s hidden so only the bots can see it.
Pro tip: If you use WordPress as your content management system, I strongly recommend you use the Yoast SEO plugin, although there are others available as well. It will help you automatically create your title tags, which you can adjust on your own. It also gives you a place to write your meta description tag. Speaking of which, let’s look at the …
Meta description tag
The meta description tag indirectly impacts keyword ranking and greatly influences SERP click-through rate, but not for the reasons you might think.
Seven or eight years ago, your meta description tag could fool Google into ranking you higher if you were clever — and dishonest and underhanded — about how you wrote it.
But Google got smart, and they no longer consider meta descriptions in determining page rank. Where it does come into play is helping other people know what your page is about.
If you write a boring meta description, or you don’t use the keywords in your description, and someone sees it on a search engine results page, they will be less inclined to click through to your page. And Google actually does take click-through rates into account.
The more people click through to your page on their SERPs, the better your page will perform. The less they click, the worse it will perform.
So, if you have a bad meta description, your page will have a tougher time catching people’s attention. And if you don’t write one at all, Google will pick its own text from your page in what it hopes is a good enough description of the content. In fact, an article on the ahrefs blog said that Google rewrites meta descriptions 62.78% of the time. You can imagine how cold and un-artful those search bots can be. Do you really want to trust them to make this decision?
Here are some basic rules to follow when writing a meta description tag:
- Never exceed 150 characters, including spaces. If you use Yoast SEO to write your meta description, it will tell you whether you’ve gone over that limit.
- Put the page’s target keyword near the beginning of this tag.
- Each page must have one meta description tag.
- Each meta description tag must be unique (never use the same description on other pages).
- Use call-to-action language that will convince the user to click on your search result.
 Users will see this snippet on the SERP, although it will not be visible on your web page.
Users will see this snippet on the SERP, although it will not be visible on your web page.
Meta robots tag
Use meta robots tags with caution! You really need to know how to properly deploy this tag, and you need to clearly understand the various directives of this tag. If you don’t, leave it alone.
The meta robots tag tells search engine bots how to behave on your site — which areas they can visit and record, which pieces of content they can avoid or ignore, dress code, curfew, things like that.
But mostly, it’s the first two things: what to visit and record, what to avoid and ignore.
Some of the robots tag commands instruct the search engines to index and follow a page and some tell search engines to, well, not index and follow it. As you might have guessed, these are the NOINDEX and NOFOLLOW tags.
If you use either or both of these tags, you will receive zero organic search engine referrals. Those pages will be completely ignored and unseen by the search engine bots.
The three main robot tags are:
- <META NAME=”ROBOTS” CONTENT=”NOINDEX, FOLLOW”>
- <META NAME=”ROBOTS” CONTENT=”INDEX, NOFOLLOW”>
- <META NAME=”ROBOTS” CONTENT=”NOINDEX, NOFOLLOW”>
The first line tells the engines to not include that page in their search index, but to follow all the hyperlinks on that page. (That is, follow a hyperlink to where it goes, whether it’s another page on that website, or a page on a whole different website.)
The second line tells the engines to index the page, but to not follow the links on the page that point to other pages. (In other words, ignore all the hyperlinks on the site.)
The final line of instructions tells the engines to ignore the page and all the links on the page. That effectively renders the page useless for organic referral traffic. You might use this on a page or a blog article that you need to keep on a website for historic purposes, but you don’t want the search engines to keep track of it or include it in search results.
You would use one of these lines on a particular page, not all three at the same time.
Open Graph tags
Open Graph Tags (OG Tags) are used for crafting customized share messaging on some social network platforms.
Basically, if you want to share information from a particular web page on a different social network like Facebook or Twitter, you need these tags.
They will tell those networks what information to display whenever you share a link from your site.
For example, if you have ever pasted a link from a news story in a Facebook or Twitter status update, and it populated the headline and a photo, that’s a social graph. And it’s the OG tags that told the network how to do that.
Here are the typical OG tags used on a website:
- meta property=”og:title”
- meta property=”og:description”
- meta property=”og:type”
- meta property=”og:url”
- meta property=”og:image”
- meta property=”og:site_name”
These tags do not impact ranking directly. However, studies have shown the top ranking pages for competitive keywords tend to have the most share totals from Twitter, Facebook and other networks. (If you’re still not sure what you need, ask your web designer.)
Meta keyword tag
What can I say? Meta keyword tags really serve no constructive purpose for nearly every search engine around the world, including Bing (U.S.), Baidu (China), and Naver (South Korea). (There’s a possibility that Yandex, the Russian search engine, may use keyword tags, but they’re a very low weight.) Most search engine professionals ignore it too.
Google does not give this tag any weight, but if abused it can lead to a penalty.
People used to abuse this particular tag by stuffing it with keywords. You could see a couple dozen different variations on a single keyword — athletic shoes, women’s athletic shoes, men’s athletic shoes, children’s athletic shoes, etc. etc. etc. — in the hopes that someone somewhere might search for that one niche keyword — mismatched corrective orthopedic athletic shoes.
Those dirty rotten spammers ruined it for everyone, and, as a result, no one can benefit from meta keyword tags now.
I can think of one reason to keep track of your keywords, and that’s if you use an SEO plugin like Yoast, which I mentioned earlier. Yoast needs to know your main keywords in order to determine if you’re meeting their ranking criteria.
Another reason to keep track of your keywords is to make sure that you’re not blogging about the same thing over and over and over. Yoast will actually tell you if you’ve written about that keyword too many times before, which is another SEO spam tactic.
Related: How to use Bing Webmaster Tools to improve your site’s SEO
Other HTML meta tags
There are dozens of other meta tags that can be used in the head section of a website. There are tags for the subject of the page, the geographic location of the page/your business, the owner, your email address, the date and so on.
However, you should avoid them completely.
Every line of code impacts page load speed, and you want your web pages to load as fast as possible.
Since those other tags don’t help with SEO and can negatively impact page load speed, it is best to avoid using them.
Also, remember what I said earlier about your crawl budget? You could waste your crawl budget on unnecessary meta tags, so the fewer meta tags you have in your header, the better for your crawl budget.
There is one exception, however: the Viewport tag. According to Moz:
“In this mobile world, you should be specifying the viewport. If you don’t, you run the risk of having a poor mobile experience.”
Over the last few years, Google has put a lot more time, energy, and resources into helping users to have a positive mobile experience. So much so that, even if you had a great desktop version of your website, if you have a poor mobile version, your desktop version will fall in the rankings. So don’t ignore your mobile experience.
The Google PageSpeed Insights Tool will tell you more about the viewport tag. The standard tag is: <meta name=viewport content=”width=device-width, initial-scale=1″>
If you’re doing your own SEO and you’re relying on Yoast SEO to write your description and title tag, that’s fine. But if you have no idea of what you’re doing, leave this tag to your designer or developer. Let them tell you what to do with it, or better yet, let them do it themselves.
Conclusion and next steps
Meta tags are an important part of every website, but they don’t have the impact they did just a few short years ago. But that doesn’t mean you should ignore them. If used correctly, your SEO meta tags can still have an effect on your page’s search rank and online performance.
Do you want to know more about SEO and how to use the different meta tags? Or, do you want to leave the SEO and meta tags to the experts?
If it’s the latter, reach out to the pros at GoDaddy SEO Services to get your site the attention it deserves. Learn how you can work less and rank higher. If it’s the former, I recommend reading everything you can on the Moz.com blog. They’re the leaders in search engine optimization, and are up on the latest Google practices and updates. Also, if you’re a WordPress user, get the Yoast plugin and read their blog; they also keep up with the latest SEO research and can help you use the Yoast blog to its fullest extent.
This article includes content originally published on the GoDaddy blog by Garth O’Brien.
The post Meta tags and the head section of a website appeared first on GoDaddy Blog.




