Don’t Use Tiny Clickable Link Areas
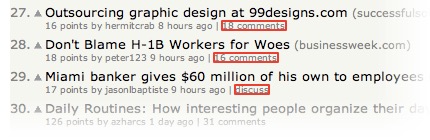
Hyperlinks are designed to be clicked to access more information, so make them usable. It just makes sense to ensure that they’re easy to click. Here’s an example of links that are far too small; clicking them is harder than it should be.

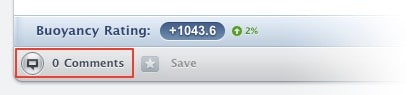
This is an example of the same type of interface element, the comments link you would find on many web pages. However this time they have a much larger clickable area this time. The links usability and web accessibility is much better because of their larger size.

Why Larger Clickable Links Just Make Sense.
Is there a good reason that you would want to provide your visitors with a larger clickable area? It’s really simple. A larger clickable area is desirable because mouse hand movements aren’t precise.
Having a large clickable area makes it easier for your visitors to hover their mouse cursor over your link. Everything we do in our web design needs to use the best fundamental practices and make every visitor interaction as easy as possible.
Ensuring that we provide a large clickable area can be achieved in two different ways. Either we could make the whole link bigger or we could increase the padding around the link using the CSS “padding” property. If we use CSS, here’s the code I would use:
<a href=”http://www.examplesite.com”style=”padding: 5px;”>Example Site<a>
The CSS has been placed inline together with the markup to make the example simpler. However in real life you’ll likely want to add this styling to your CSS file by giving the link a class or id and targeting it with that.
Read more about padded link targets.
You can read more about padded link targets for better mousing in a 37signals article on padded link targets. Users, according to the article, gain a feeling of comfort when links are larger and easy to navigate. Larger links make users feel like the links are working with them instead of against them.




