Dynamic forms are the lifeblood of most automated business processes.
You can customize them to perform calculations, populate fields from a database, and validate form submission data. You can even incorporate them into automated workflows.
So why aren’t more organizations using dynamic forms?
Because rolling out dynamic forms and creating custom workflows can be a major investment that many businesses can’t make.
frevvo’s forms automation software includes a Visual Rule Builder (VRB) that makes it easy for business users to create dynamic forms without coding.
Using the VRB engine with our dynamic form builder, even non-technical users can define custom rules that control how a form functions.
All of the custom functionality that would require manual coding and a huge investment to build and maintain can be created with just a few clicks.
In this article, we’ll look at how you can create dynamic forms with our Visual Rule Builder and cover different use cases for them.
Click the links below to navigate to the section you want to learn more about:
- Why Use Dynamic Forms in Your Business Processes
- Building No-Code Dynamic Forms with the Visual Rule Builder
- Use Cases For Dynamic Forms
Why Use Dynamic Forms in Your Business Processes
One commonality that workflows like processing purchase orders and approving contracts have is paperwork. An employee fills out a form and sends it to their manager for approval.
When these workflows are done manually, they can affect productivity and lead to delays — an employee wastes time when they need to chase down signatures or confirm details.
Dynamic forms can address many of the problems that manual processes have. Here’s how.
Reduce Manual Data Entry
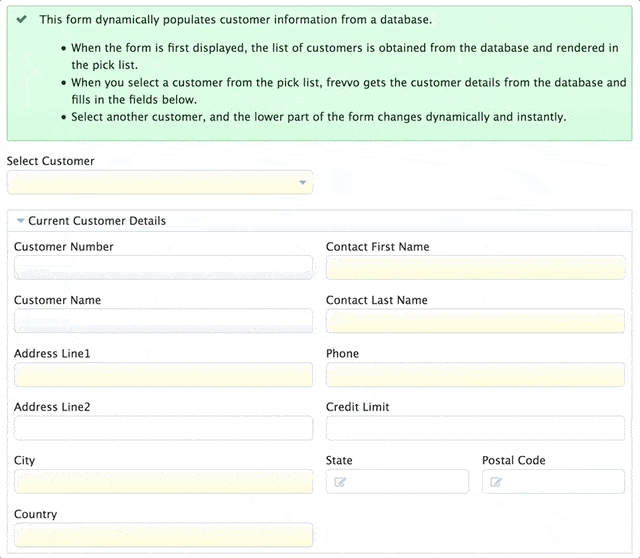
Manual data entry is tedious and time-consuming. By connecting dynamic forms to a SQL database, you can have certain fields automatically fill in.

Here’s an example of how dynamic forms can automatically populate based on an input:

Employees spend less time on manual data entry when fields are filled in automatically. This is useful for forms like purchase orders, expense claims, and legal contracts.
Perform Calculations Automatically
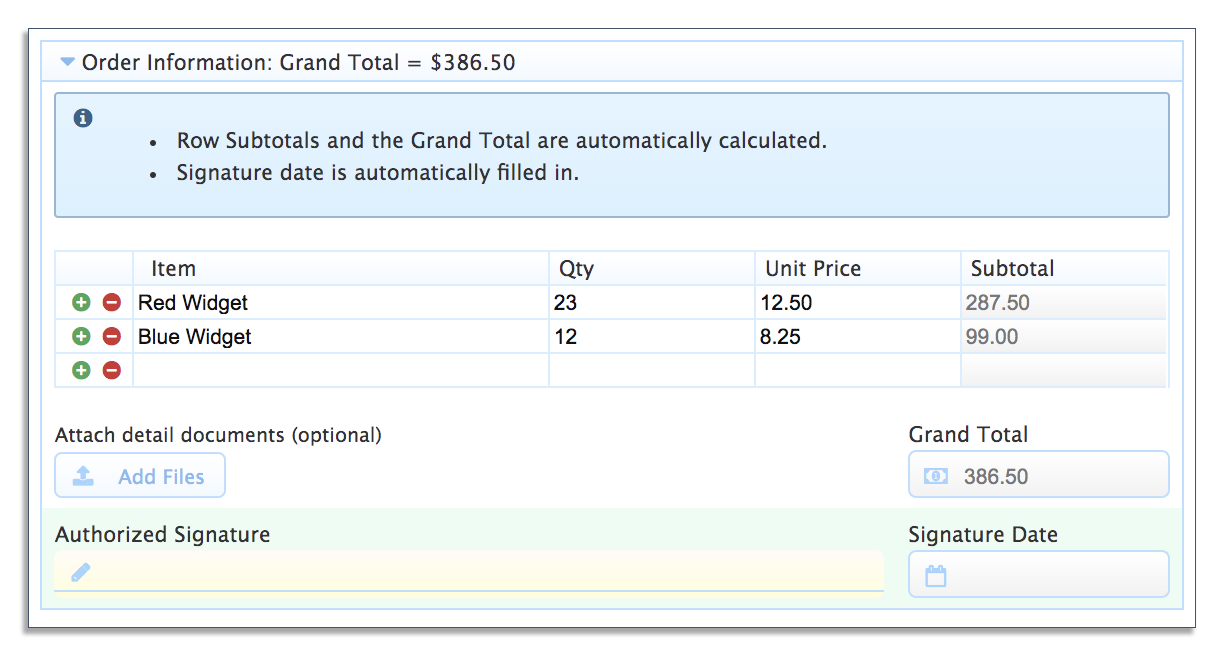
Most digital forms tend to have limited functionality. But with dynamic forms, you can have fields automatically calculate totals based on quantities and unit prices.

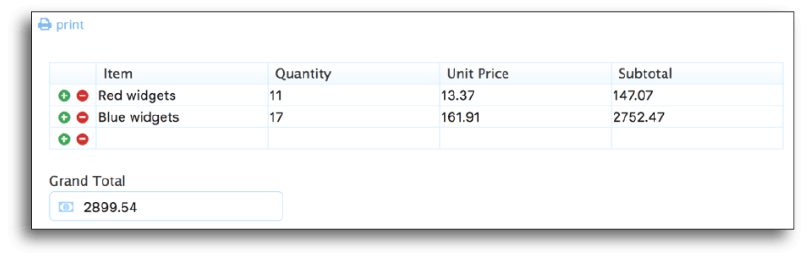
Here’s an example of how automatic calculations look in frevvo:

In the example above, the subtotals for “Red Widget” and “Blue Widget” along with the grand total are automatically calculated. This saves time and reduces the risk of human errors.
Set Up Conditional Routing
Forms are typically routed to others for signatures or approvals.
But managing this routing manually is inefficient and wastes time. You can create dynamic forms with conditional logic, so they’re automatically sent to the right individuals once they’re submitted.
60% of employees say it’s difficult obtaining the information they need to do their jobs from their colleagues. With a dynamic form, you can require an input for certain fields.

An employee can’t hit the submit button unless those fields are filled out, and other team members won’t have to waste time chasing missing information.
Building No-Code Dynamic Forms with the Visual Rule Builder
frevvo’s Visual Rule Builder is so simple and user-friendly that any business user can build rules without coding. These rules are created using plain language and a WYSIWYG-style interface that lets you see how each rule will function.

A business rule has three parts:
- An optional condition, which could be a complex expression.
- A set of actions that should be executed when the condition is true.
- A set of actions that should be executed when the condition is false.
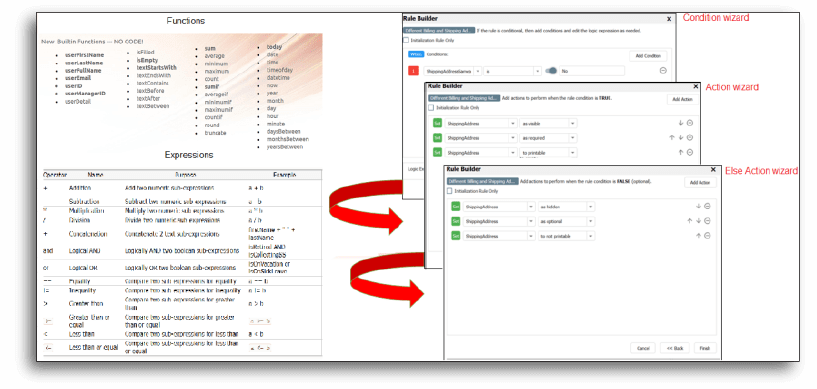
The Visual Rule Builder (VRB) guides you through three screens — one for each part above.
On each screen, you can visually define your condition and actions. Similar to an Excel spreadsheet. It also supports many functions/expressions for common business needs.
Let’s investigate some common business rules that are easily built with the Visual Rule Builder.
We’ll see how to:
- Concatenate First and Last Names
- Fill in the date automatically when the user signs
- Automatically fill in user details to reduce data entry
- Perform calculations
- Show fields or workflow steps only when they’re relevant
Concatenate First and Last Names
There are many situations where you simply want to concatenate the First Name and Last Name fields to generate a Full Name. A common example is completing a Federal W-4 when onboarding a new hire.
All you need are First Name, Last Name, and Full Name fields in your form.

You can manually add JavaScript like this. The above example is simple enough, but a simple syntax error could cause the rule to not work:
FullName.value = FirstName.value + ‘ ‘ + LastName.value;
Let’s go through the three parts of the rule.
- In this case, we can skip the condition wizard since we always want to concatenate the strings. Open the Visual Rule Builder, and click Next on the Condition wizard.
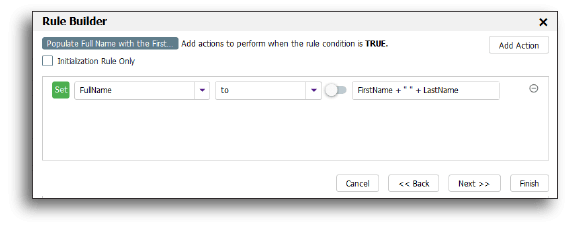
- On this screen, select the Full Name field as the field you want to set from the first dropdown. Select “to” from the second dropdown and type FirstName + ” ” + LastName in the third column field. As you type Fir… the wizard suggests controls on your form that match, so it’s easier to complete. It’ll also check for any syntax errors. Click Next.
- There is nothing to do on the next screen. Since there is no condition specified, it cannot be False. Click Finish.

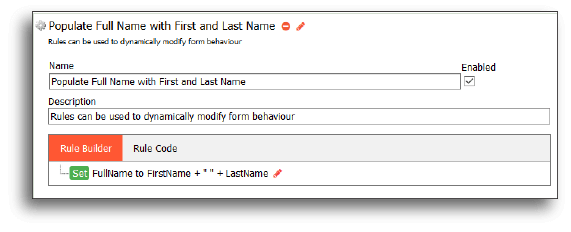
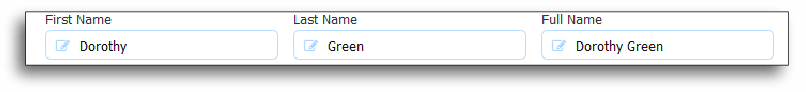
Now, populate Full Name with First and Last Name
The final rule looks like this:

Try the form and see that the rule works as expected.

Fill in the Date Automatically When the User Signs
Approval steps in workflows commonly have a place where, for example, the manager must sign to approve a leave request and date it.
You can easily fill in this date with a business rule. It takes two seconds with the Visual Rule Builder.

All you need are Signature and Date Fields in your forms/flows. Let’s say you have added two fields and named them SignHere and Date, respectively.
If you were manually building this rule using HTML and Javascript, you’d need to write a function to fill in the date. But with the Visual Rule Builder, it’s simple and straightforward.
Again, let’s go through the three parts of a rule.
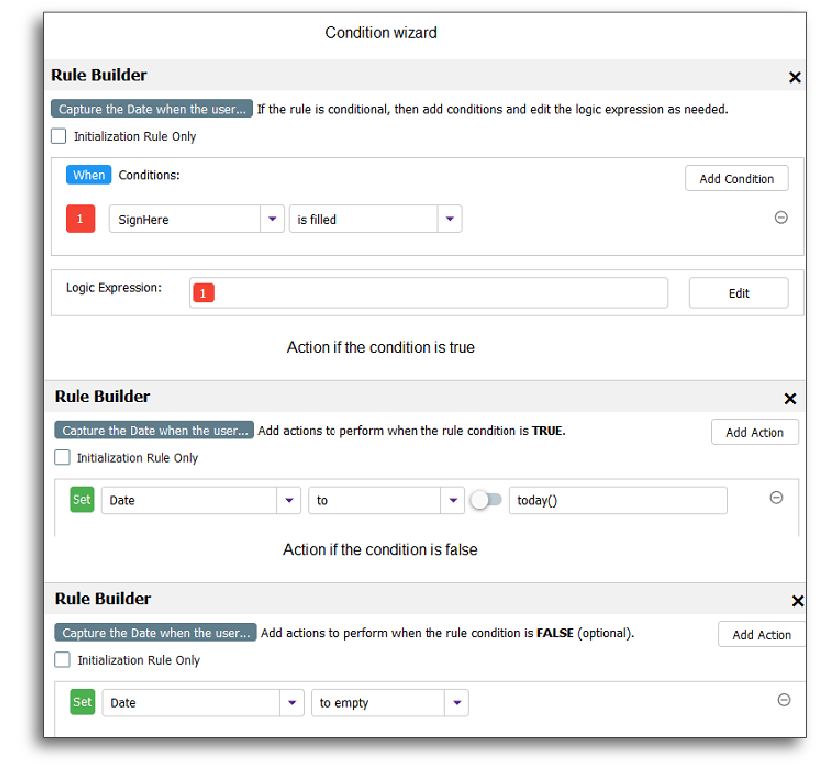
- This rule requires a condition, since we want to fill in the date only when the user signs. Open the Visual Rule Builder and select the Signature field as the field you want to set and “is filled” as the condition from the adjacent dropdown. Click Next.
- On the next screen, we specify what action to take when the signature is filled. As the image shows, it’s easy. Simply use the today() function to fill in the Date field with today’s date and click Next.
- On the next screen, we specify what action to take when the signature is empty. Again, it’s obvious. Leave the Date field empty.

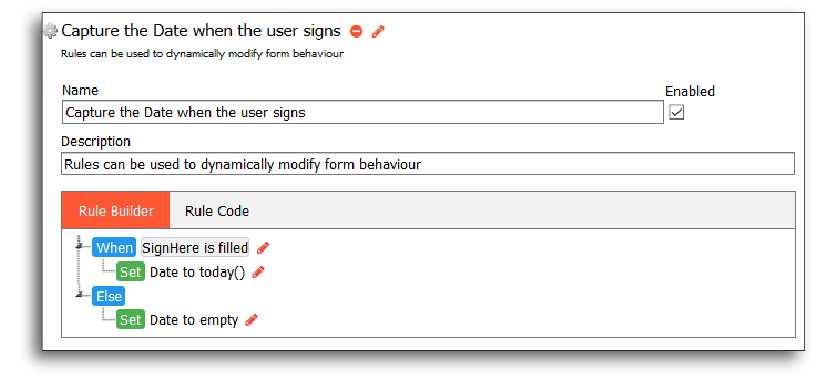
When you click Finish, a synopsis of the rule looks like this:

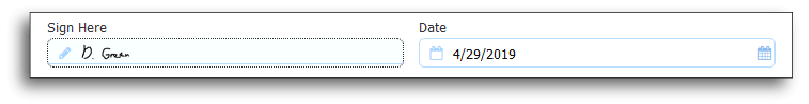
Try the form and see that the rule works as expected.

Automatically Fill in User Details to Reduce Data Entry
Many business forms — consent forms, emergency contact, expense report, new hire onboarding, and so on — require the users filling them out to enter today’s date and their personal information, such as first name, email address, etc.
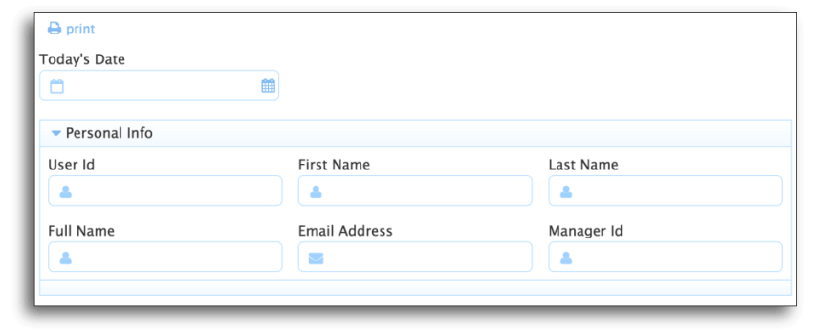
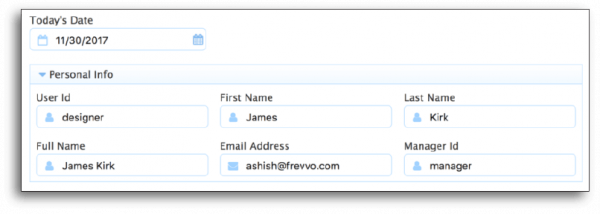
You’ve built a form with a few fields shown below. There’s a date field for Today’s Date and a Personal Info section with some user-specific data.

This rule initializes fields, meaning we want it to run when the form loads up.
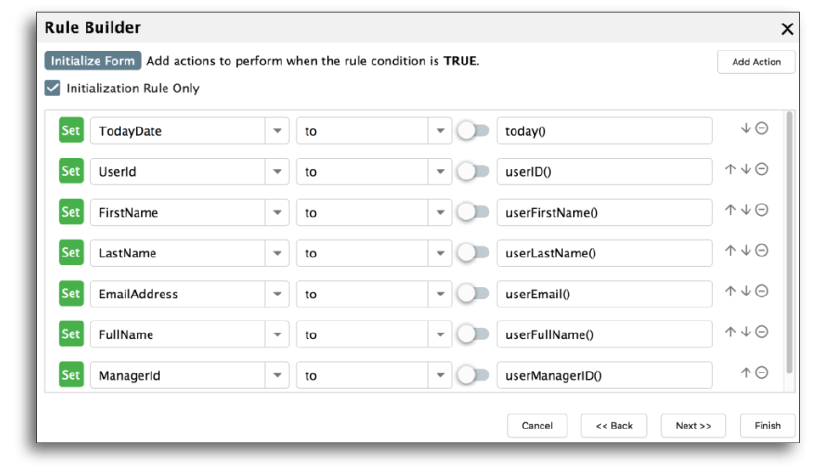
When you open the Rule Builder wizard, on the Condition screen, check the Initialization Rule Only box and click Next to advance to the actions screen.
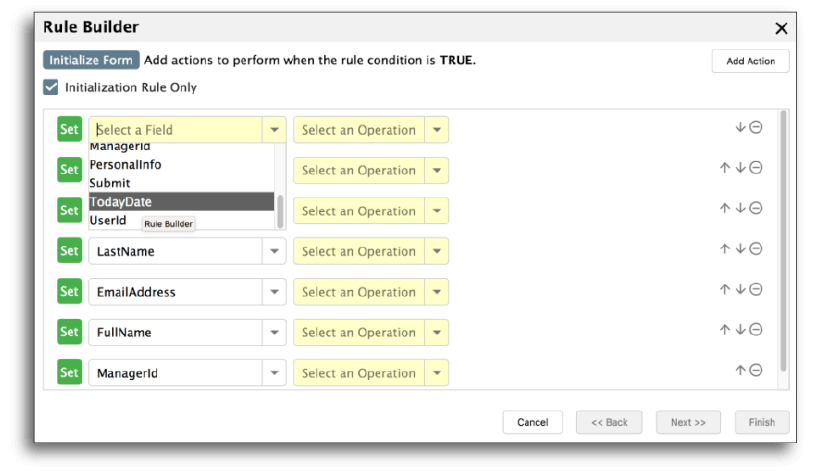
In this case, we have many actions, since we want to set multiple fields on the form. You can click the Add Action button at the top to create as many as you want.
You can rearrange each component using the up and down arrows. In this case, we have seven fields.
For each action, choose which field you want to set from the picklist. The picklist shows all available fields. You can also start typing to narrow the list of choices.

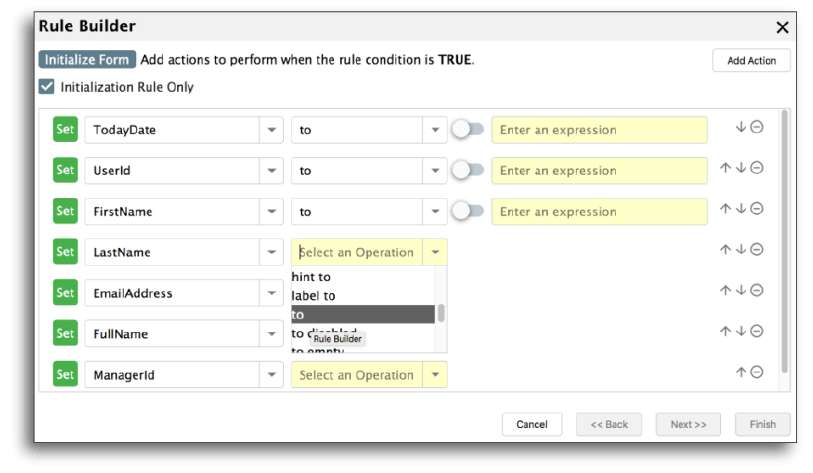
For each action, select an operation that corresponds with what you want to do. The list shows all available options for the chosen form field.
You can set a value, set a label, show/hide the control, enable/disable the control, etc. In this example, we wish to initialize the controls, so we’ll choose the “to” option for all fields.

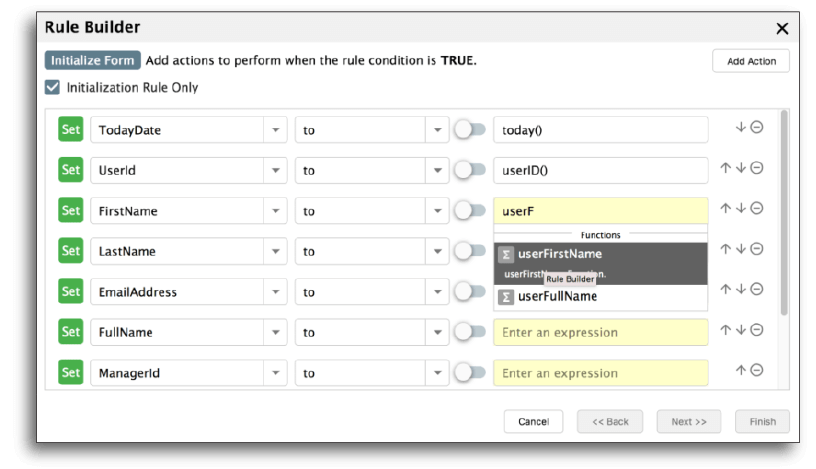
For each component, what do you want to set the chosen field to? You can use the slider to choose a literal value (e.g., “3” or the string “Joe”) or a function/expression.
We’ll deal with expressions in a later example. In this case, we want to use built-in functions for today’s date and user information.
Start typing in the text box, and matching functions will pop up. It’s very similar to Excel or Google Sheets. For each function, available parameters and detailed help is also displayed.

When you’re done with all the fields in our form, it’ll look like this. We’re setting the TodayDate field to today’s date using the today() function and the various Personal Information fields to user-specific information using the appropriate userXXX() function.

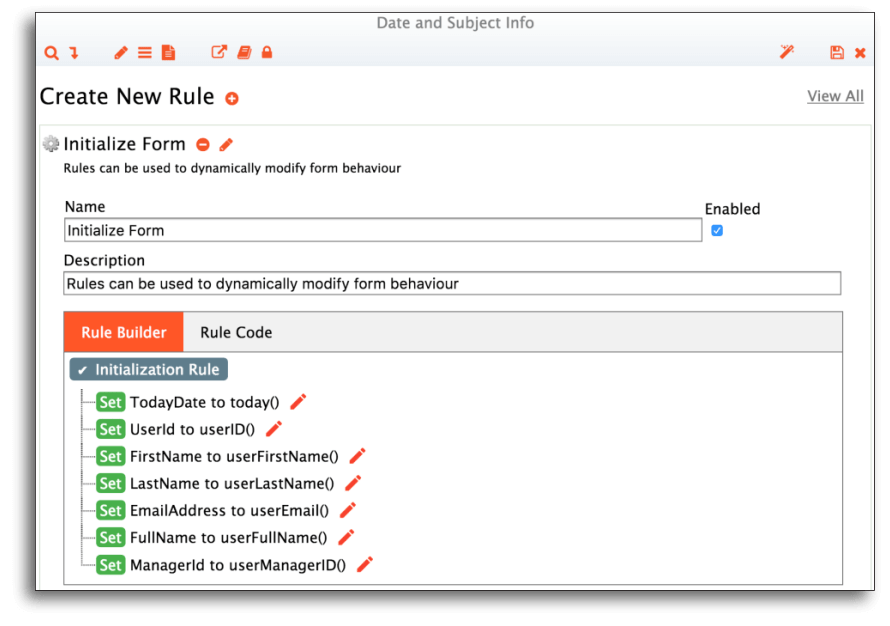
Since this is an initialization rule, there is no condition and no corresponding false actions. Click Finish and you can see a synopsis of the rule. If you need to change something, simply click any pencil icon.

Test the form. You’ll see that all fields are automatically initialized to the appropriate values as soon as the form loads.

Perform Calculations
Real-world forms and workflows have many kinds of business requirements. Another common one is the need to compute a subtotal and grand total in a table of line items. Think invoices, purchase orders, expense reports, reimbursement forms, sales orders, etc.
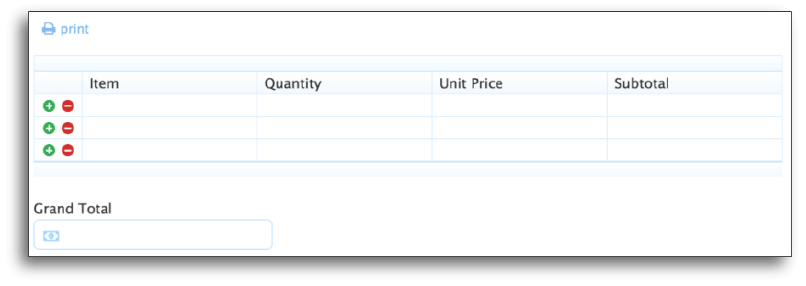
The form might look something like this:

There’s a table with four columns: Item description, Quantity, Unit Price, and Subtotal.
The Subtotal for each line is computed as the product of Quantity and Unit Price. There’s also a Grand Total, which sums up the individual line items.
With the VRB, it’s simple and anyone can do it.
We’ll create two separate rules, one for the subtotals and another one for the Grand Total.
First, let’s take a look at the three parts of the rule for the Subtotal.
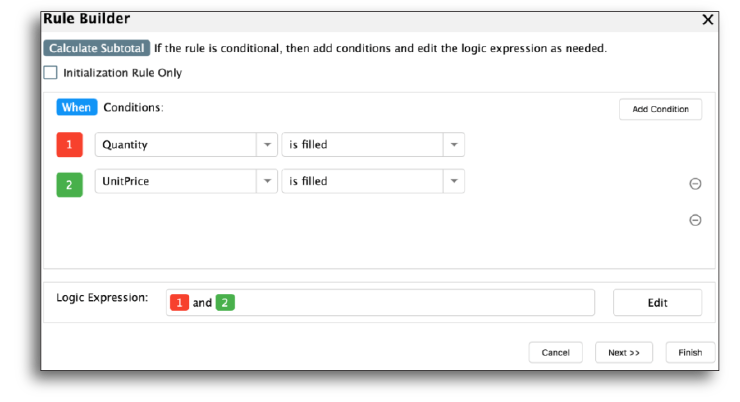
- In this case, a Subtotal can only be calculated when we know the Quantity and Unit Price, so we set that up as the condition in the first panel of the VRB.
Since there are two fields, you’ll have to click Add Condition to add a second one. By default, all conditions must be true as the Logic Expression box shows (1 and 2). You can edit this expression and change it as desired. In this case, we want both fields to be filled so we leave the default unchanged.

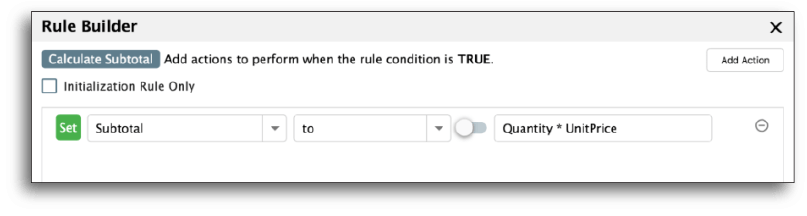
- The next step is to define what actions to take when the condition is TRUE.
Once again, with the VRB, it’s straightforward. We want to multiply Quantity and Unit Price. So, we simply set the Subtotal to the desired expression. We don’t have to worry about the fact that these are repeating fields in a table. There are no for loop or array indexes to consider.

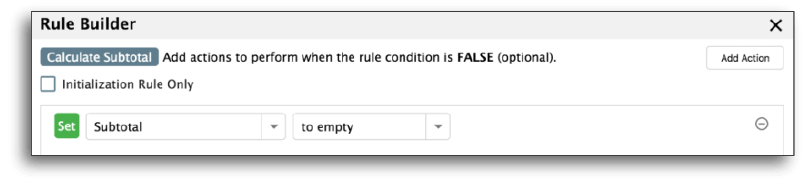
- Finally, in the last panel of the VRB wizard, we set the Subtotal to empty when the condition is FALSE. This ensures that the Subtotal will be cleared if Quantity or Price are empty.

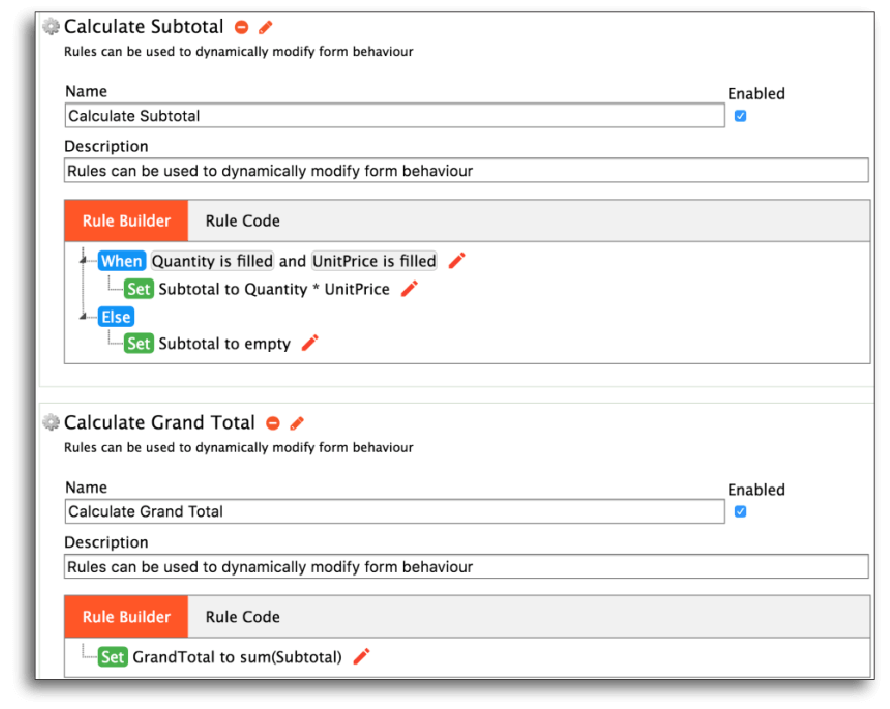
Now, let’s take a look at the Grand total calculation.
- On the first panel, there is no condition required, so leave it empty.
- On the next panel, we use a function to set the Grand Total to the Sum of all the Subtotal fields. That’s it. The SUM () function is smart enough to ignore empty rows and treats them as 0’s.
- Since there is no condition, there is no false action to specify. Click Finish.
The final rules look like this.

Test the form. You’ll see that the Subtotals and Grand Total are automatically computed as desired.

There’s no need to fiddle with loops or repeating fields or to deal with situations like a row being added or removed. The VRB handles all the details behind the scenes.
Show Fields or Workflow Steps Only When Relevant
Another common business rule is where you want to show or hide certain form sections depending on data that’s been entered into the form elsewhere.
In the Visual Rule Builder video, you saw how to collect a Billing address only if it is different from the Shipping address.
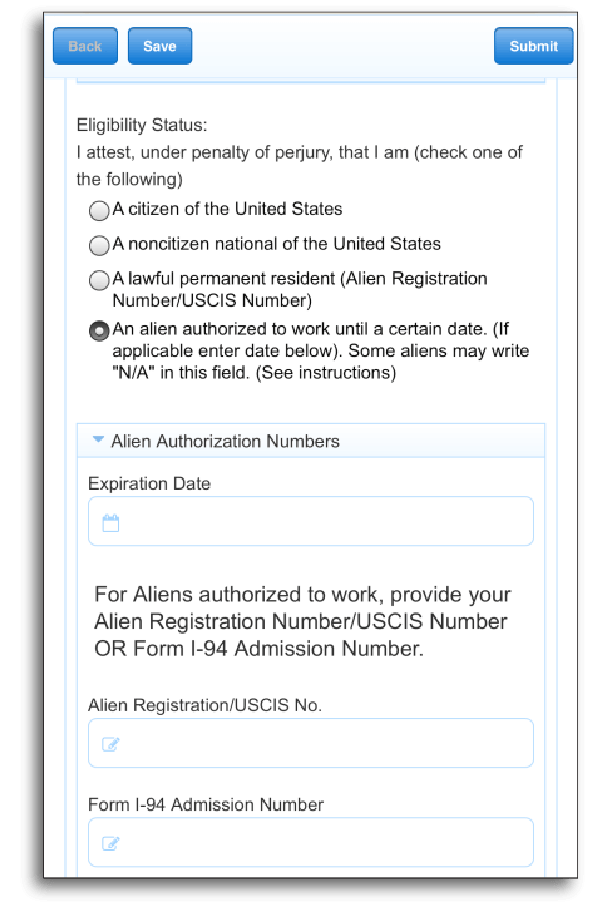
Let’s take a look at another example — a new employee onboarding workflow where the user has to fill in a Federal I-9.
The Federal form asks for Eligibility Status, and for one of those statuses — an alien authorized to work until a certain date — the employee has to provide additional information.
With the VRB, it’s again very straightforward.
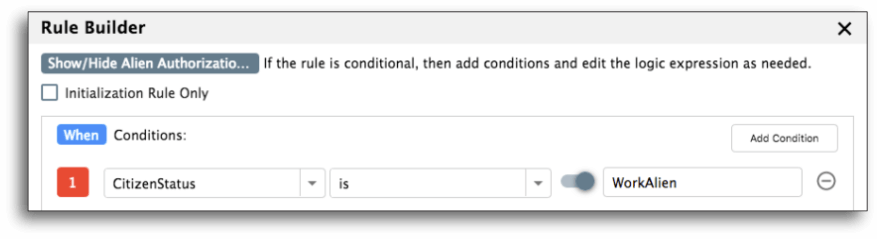
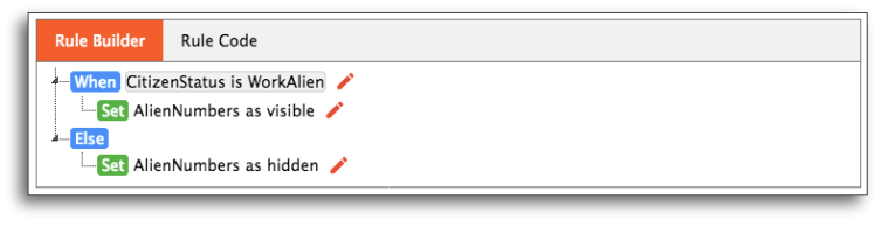
- As usual, set the condition first. In this case, we use a Literal value “WorkAlien” which is the value of the radio button in question.
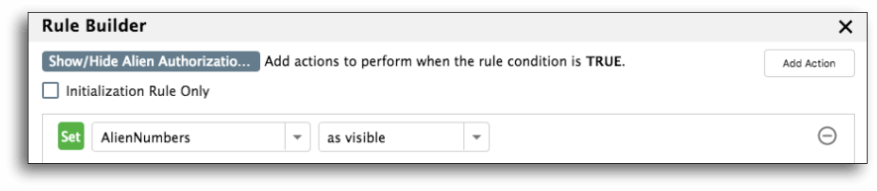
- When true, we make the AlienNumbers section visible.
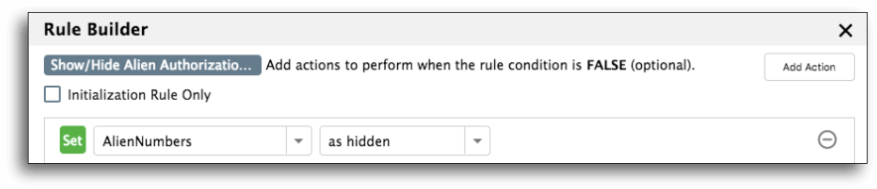
- When false, we hide it.

What’s the condition that causes the rule to fire?

What action(s) should be taken when the condition is true?

Optionally, What actions should be taken when the condition is false?
The VRB will generate a rule as shown below:

When you run the form, it works as expected. Choose the appropriate option (alien authorized to work …), and the required section shows up.
For any other option, the section in question is not visible exactly as desired. As with all frevvo forms and workflows, it’ll just work automatically on mobile devices.
Simple and easy.

Show/Hide the Manager Approval Step
Show/Hide is also very common in approval workflows where we only want to show a section on a particular step.
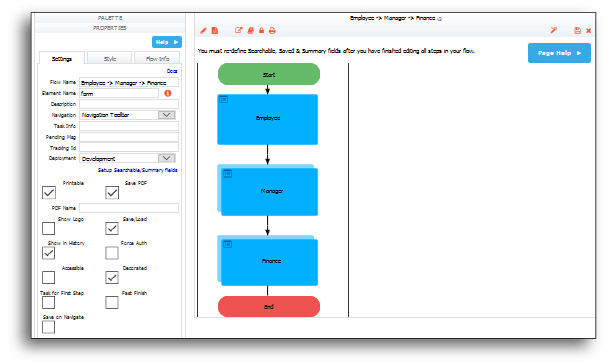
Let’s say you have a three-step expense report workflow.
Step one is filled in by the employee, step two goes to their manager for approval, and step three goes to the finance department for final processing, if approved.
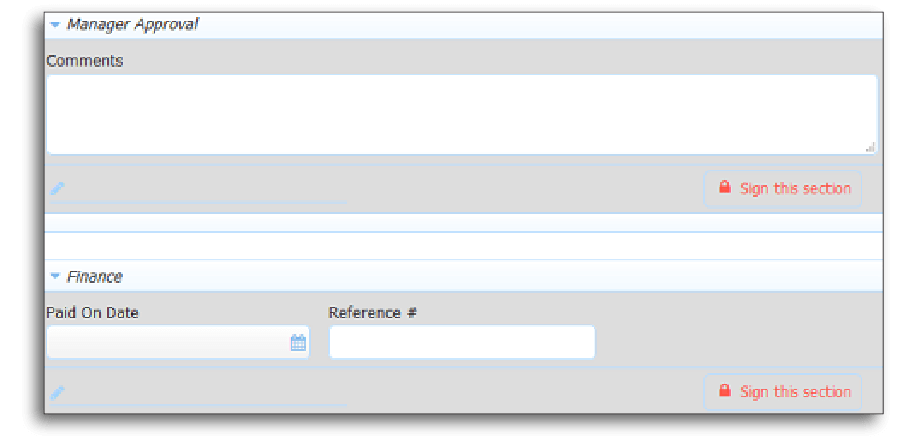
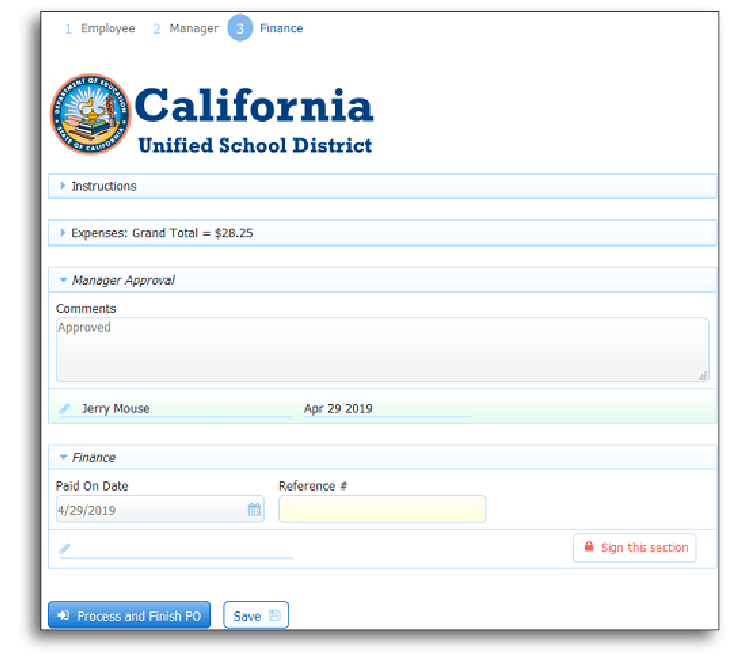
We have created Manager Approval and Finance sections in the form.

We want to hide the Manager Approval section when the employee is filling in the Expense Report and only show them when the workflow is routed to the Manager and Finance department.

With the VRB, it’s simple.
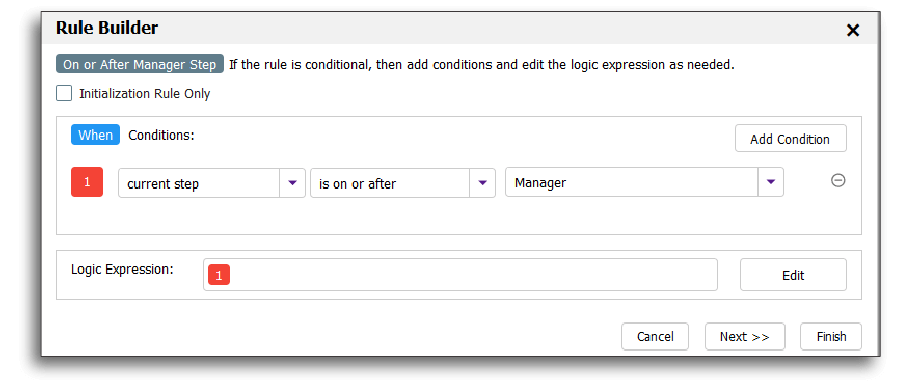
Create a rule and on the condition screen, pick the current step in the first dropdown, “is on or after,” from the second dropdown. Select the Manager step from the third dropdown. Click Next to advance to the TRUE actions screen.

Here we will specify the action to show the Manager Approval section on the Manager and Finance steps. See the image below. Click Next.
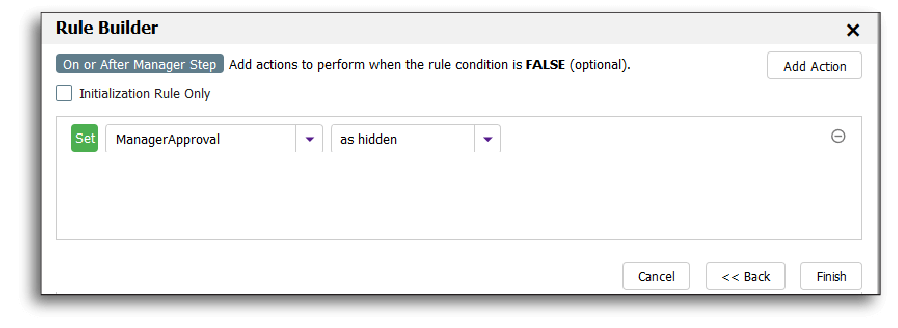
When the workflow is on the Employee step, we want to hide the Manager approval section. See the image below.

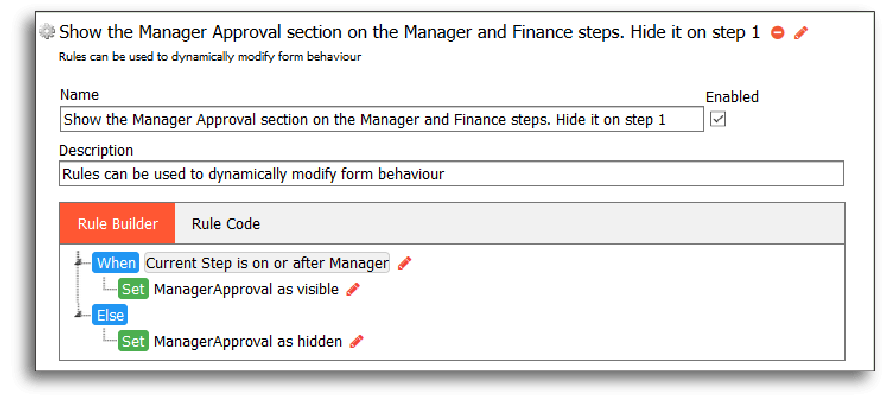
When you click Finish, the final rule looks like this:

Show the Manager Approval section on the Manager and Finance steps. Hide them on the Employee step.
Run the workflow. Notice the Manager and Finance sections (there’s a separate rule for the Finance section) are hidden on the Employee step and show when the flow navigates to the Manager and Finance steps.
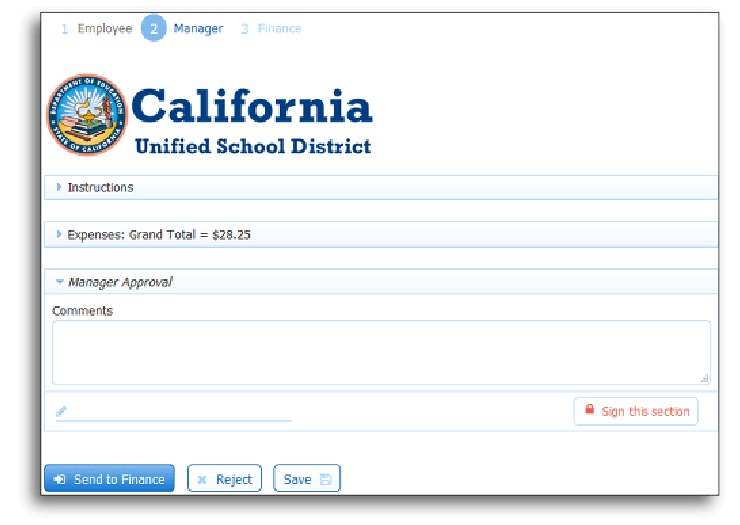
The Manager sees this screen:

The Finance department sees this screen:

What About JavaScript Rules?
If you need to edit the generated code, you can click Rule Code and make changes manually to the generated JavaScript.
Existing JavaScript-based rules will continue to work, and you can also create new ones. There is no lost or deprecated functionality. Some things are impossible to do using wizards, e.g., connecting to an external web service (API) and parsing the result in specific ways.
These are just some examples of how you can use the Visual Rule Builder to give you more dynamic control of your forms. Citizen developer or JavaScript expert, the Visual Rule Builder is a powerful tool that generates code based on your visual input.
Use Cases For Dynamic Forms
Dynamic forms are versatile tools you can use to boost productivity and streamline workflows across different departments.
Here are some ways you can incorporate dynamic forms.

Employee Onboarding
Get new hires ready for their new roles with dynamic forms instead of drowning them with paperwork on the first day. The system automatically generates and populates Federal and State forms.
Purchase Orders
Purchase orders are an essential part of the procurement process. With dynamic forms, you can build automated workflows to streamline this process.
Contract Approvals
Contract approvals can be a rather lengthy and complicated process. Dynamic forms help you automate this process, and you can even add a legally-binding signature component to your form.
Expense Claims
Automated workflows for expense claims combined with dynamic forms allow employees to submit expense claims and receive reimbursement in a timely manner.
Travel Requests
If your employees frequently travel for work, you can set up dynamic forms that automatically route travel requests to the finance department.
Recruitment
The recruitment process involves identifying and selecting candidates to fill a vacant job position. Incorporating dynamic forms into a workflow can help you manage all the moving parts.
Incident Reports
Another use case for dynamic forms is for reporting workplace incidents. Employees can use these forms to report and escalate incidents for further investigation.
Conclusion
Creating dynamic forms that allow you to create conditional rules and incorporate them into automated workflows no longer requires a significant investment.
With frevvo’s Visual Rule Builder, even non-technical users can create a dynamic form and improve processes without coding.
Why not give it a whirl? Sign up for a free trial and see for yourself. It takes 30 seconds, and you can install a template and try it out instantly.




